浮动用途
使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。 浮动用法:
- float常跟属性值left、right、none
- float:none 不使用浮动
- float:left 靠左浮动
- float:right 靠右浮动
html
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
css
.box {
border: 1px solid red;
background: #fc9;
color: #fff;
}
.div1 {
width: 100px;
height: 100px;
background: black;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: sienna;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: green;
float: left;
}
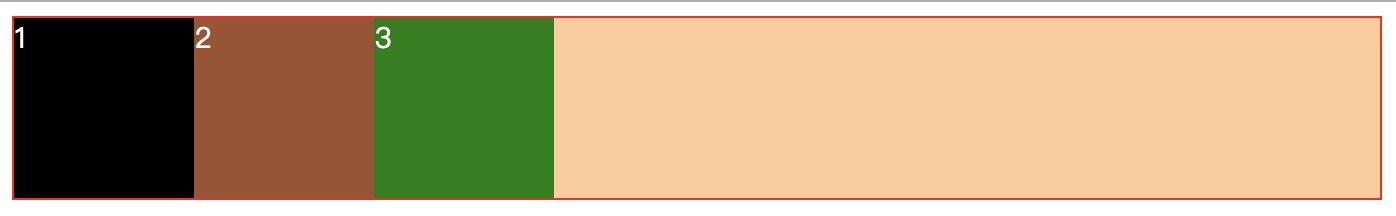
效果如下
 可以看到浮动之后外层div高度无法自动撑开,原因在于当一个内层元素浮动之后,如果没有关闭浮动(清除浮动),其父元素也就不再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流,因此外层不能被撑开。
除了高度无法撑开,还存在背景不能显示,padding设置无效等问题
可以看到浮动之后外层div高度无法自动撑开,原因在于当一个内层元素浮动之后,如果没有关闭浮动(清除浮动),其父元素也就不再包含这个浮动的内层元素,因为此时浮动元素已经脱离了文档流,因此外层不能被撑开。
除了高度无法撑开,还存在背景不能显示,padding设置无效等问题
浮动清除
为了解决上面的问题,就需要使用清除浮动。有3种清除浮动方式
应用clear:both;
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="clear"></div>
</div>
.box {
border: 1px solid red;
background: #fc9;
color: #fff;
}
.div1 {
width: 100px;
height: 100px;
background: black;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: sienna;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: green;
float: left;
}
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}
父级div定义overflow:auto;
.box {
border: 1px solid red;
background: #fc9;
color: #fff;
overflow:auto;/*添加这行属性*/
}
overflow属性共有三个属性值:hidden,auto,visible。使用hiddent和auto可以清除浮动,使用visible值无法达到清除浮动效果
:after方法
这种方法利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,区别在于:clear在html插入一个div.clear标签,而box利用其伪类box:after在元素内部增加一个类似于div.clear的效果
.box {
border: 1px solid red;
background: #fc9;
color: #fff;
}
.box :after{
clear:both;
content:'.';
display:block;
visibility:hidden;
width: 0;
height: 0;
}
clear:both;指清除所有浮动; content可以取值(".")也可以为空 display:block;对于FF/chrome/opera/IE8不能缺少 visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清除浮动
以上3种方式都可以达到下面的效果

本文由 至简 创作,采用 知识共享署名4.0 国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为:
2021/05/08 04:00